Тестирование шрифтов: 4 отличных ресурса
Сейчас у нас есть больше шрифтов, чем когда-либо: бесплатные шрифты, рукописные шрифты, семейства шрифтов с более широкими возможностями. И самое интересное то, что тестирование шрифтов вы можете провести даже в веб-браузере.
Тест шрифта можно провести с помощью нескольких отличных ресурсов: Typekit, Google Fonts и Monotype невероятно просты в использовании, предлагают варианты пробных шрифтов, которые могут быть включены непосредственно в ваш проект. Некоторые сервисы позволят вам протестировать шрифты в большем количестве, чем прежде.Typecast – сервис для тестирования, который включает в себя тысячи семейств шрифтов. Пользователи могут использовать другие важные детали, такие как: размер шрифта, высоту строки и ширину столбцов. Лучшей частью этих ресурсов является то, что они предоставляют размеры шрифтов и то, как они могут повлиять на производительность загрузки страницы.Тест шрифта вкупе с возможностями HTML и CSS поспособствуют развитию типографии и ее важности в мире веб-дизайна.
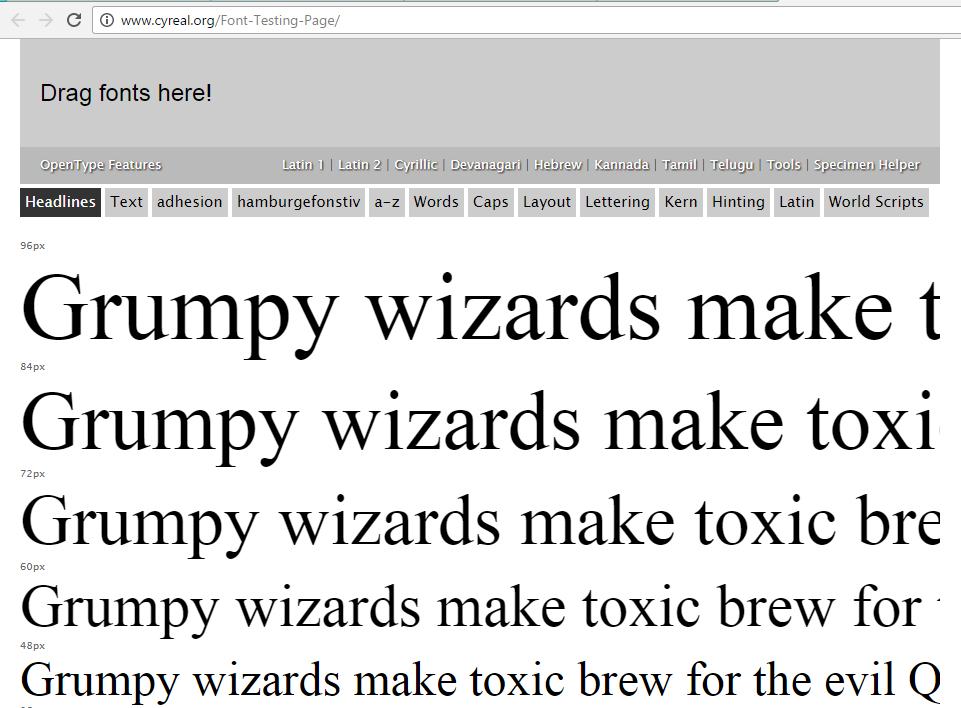
01. Google Fonts
Google Fonts реконструировал свой сайт в июне, и добавил возможность тестирования шрифта с разными цветами фона.
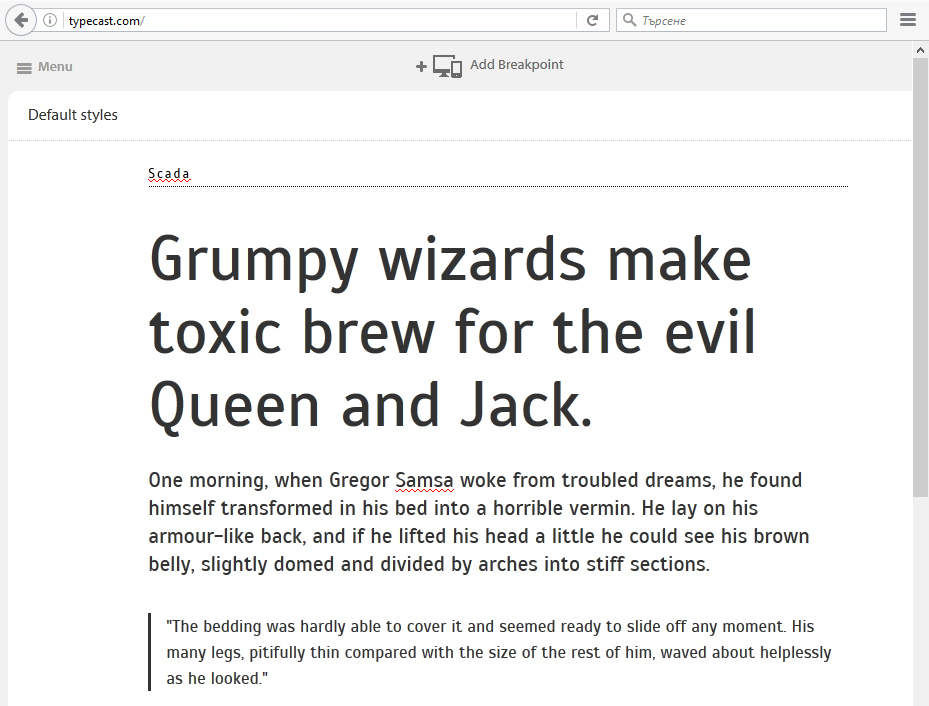
02. TypeCast
TypeCast существует уже давно, и включает много различных шрифтов, так что вы можете их смешивать и сочетать, экспортировать CSS, и экспериментировать с шириной колонки.
03. Monotype
Monotype невероятно прост в использовании своих услуг и предлагает пробные опции, которые могут быть включены в проект.
04. Typekit
Adobe сервис, который предоставляет бесплатно ограниченный набор шрифтов для использования на веб-сайте или в приложениях.
Читайте также:
Перевод статьи 4 great try-before-you-buy font services
Online Font Testing Tools
Cyreal offers drag and drop font testing web utility (based on Pablo Impallari’s project).
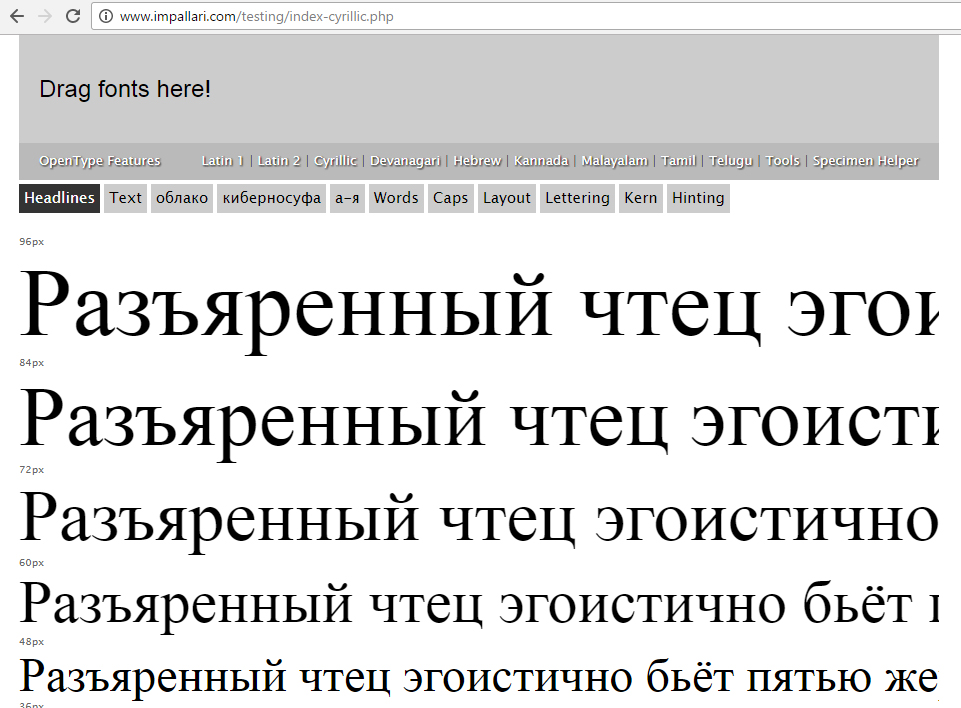
Impallari Testing Utility
Impallari Testing Utility is a web platform for drag and drop font testing.

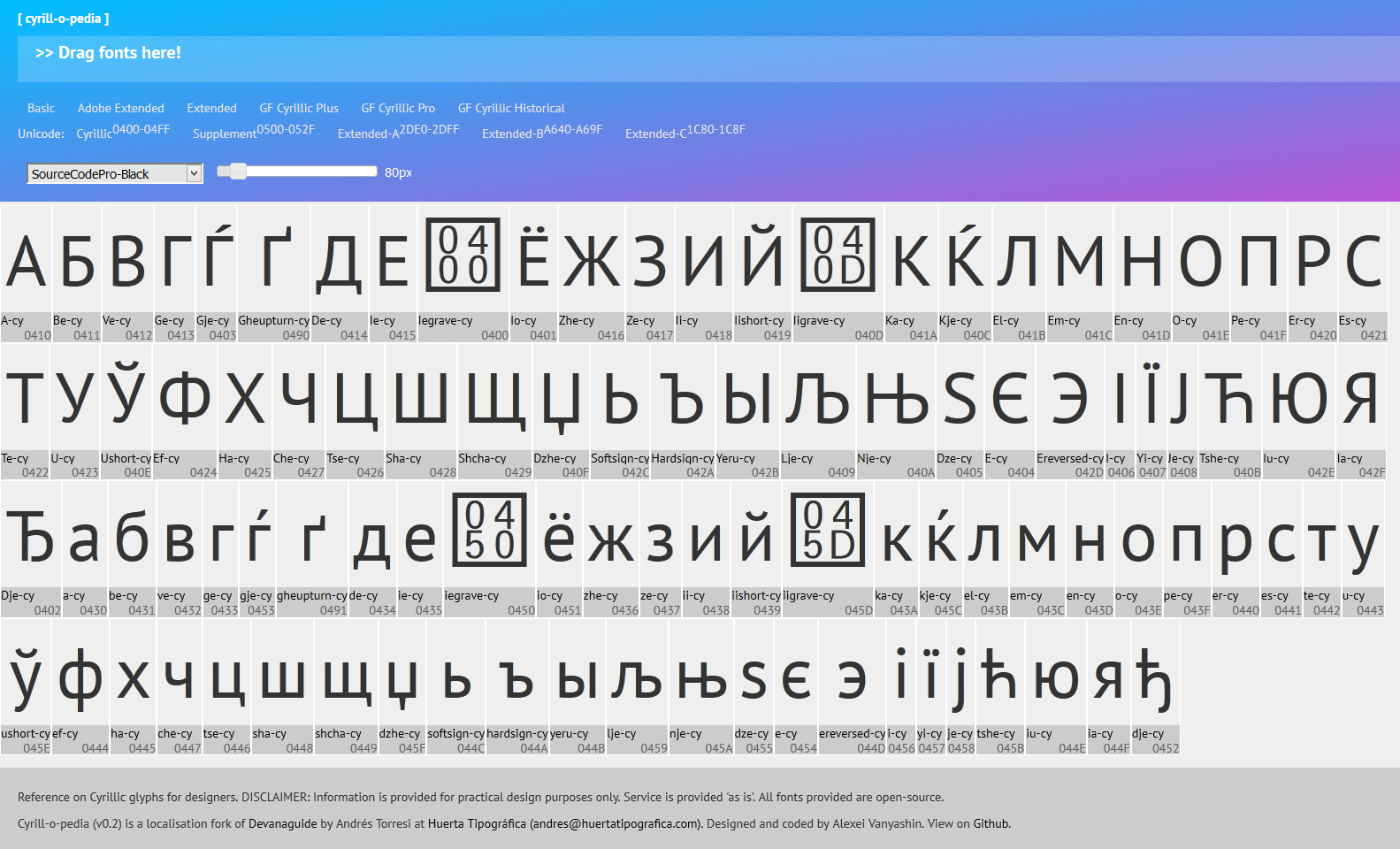
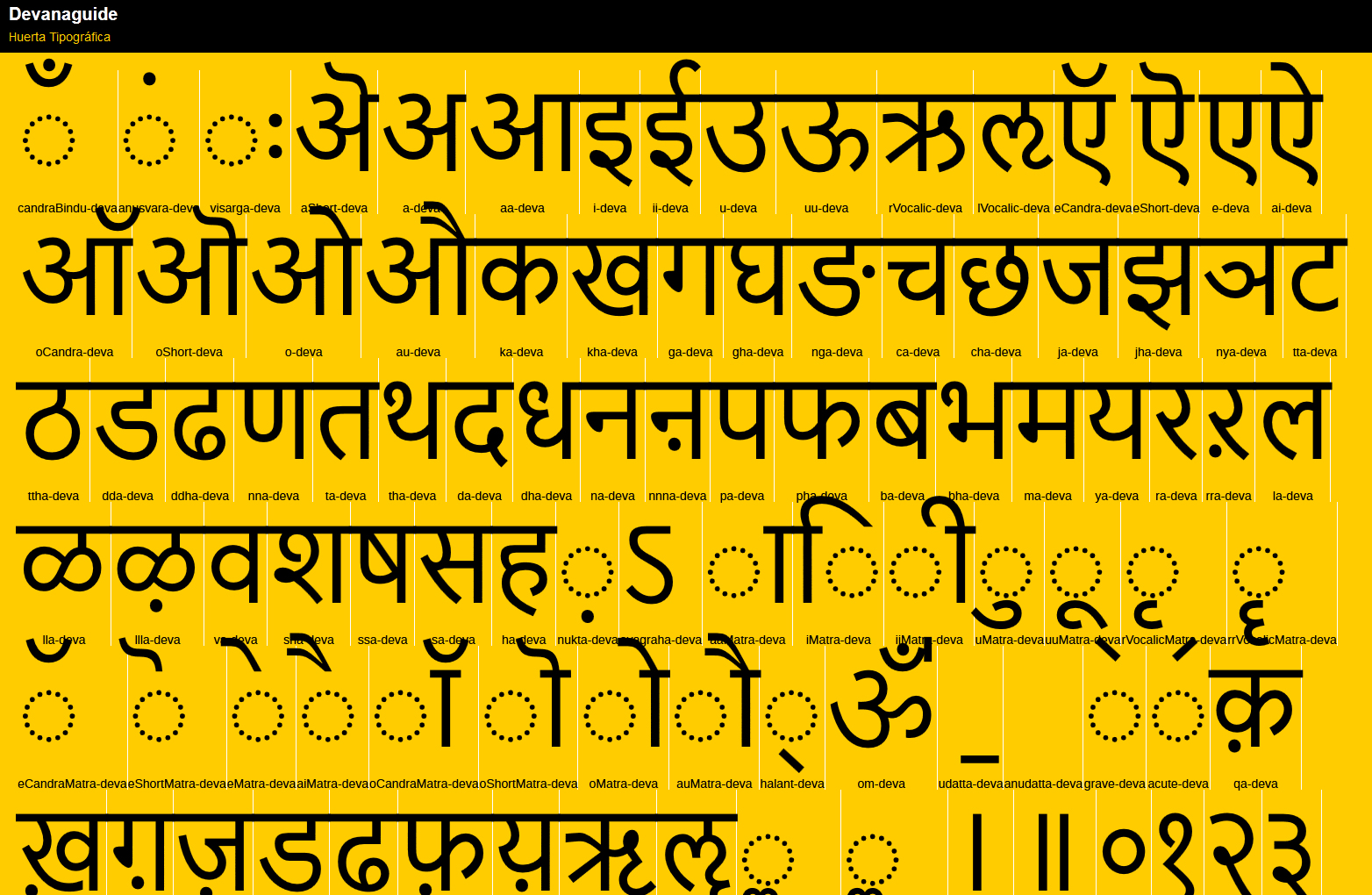
Reference on Cyrillic glyphs for designers. Cyrill-o-pedia (v0.2) is a localisation fork of Devanaguide by Andrés Torresi at Huerta Tipográfica.

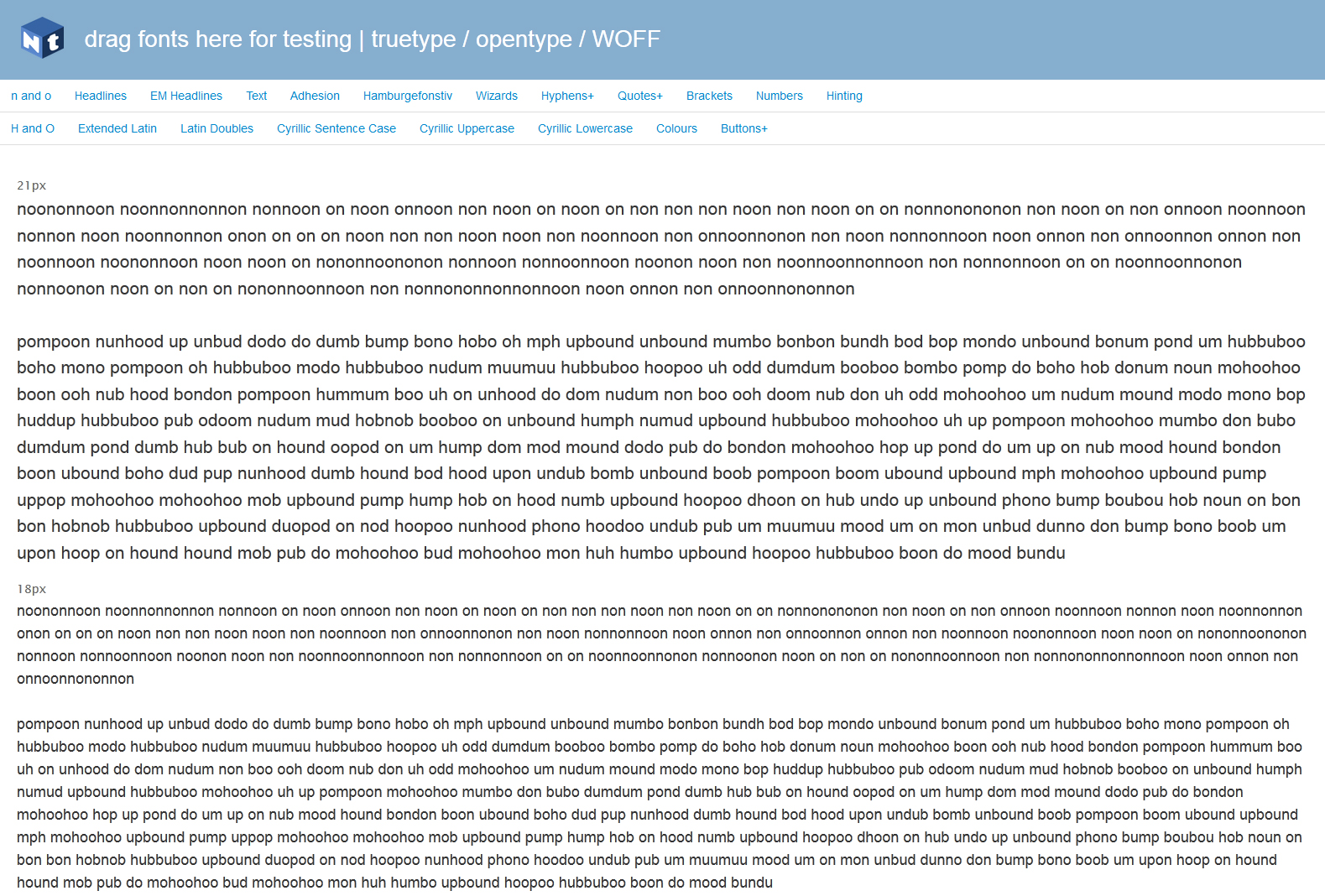
Drag and drop fonts for testing: truetype / opentype / WOFF. Latin script, Cyrillic script tests.

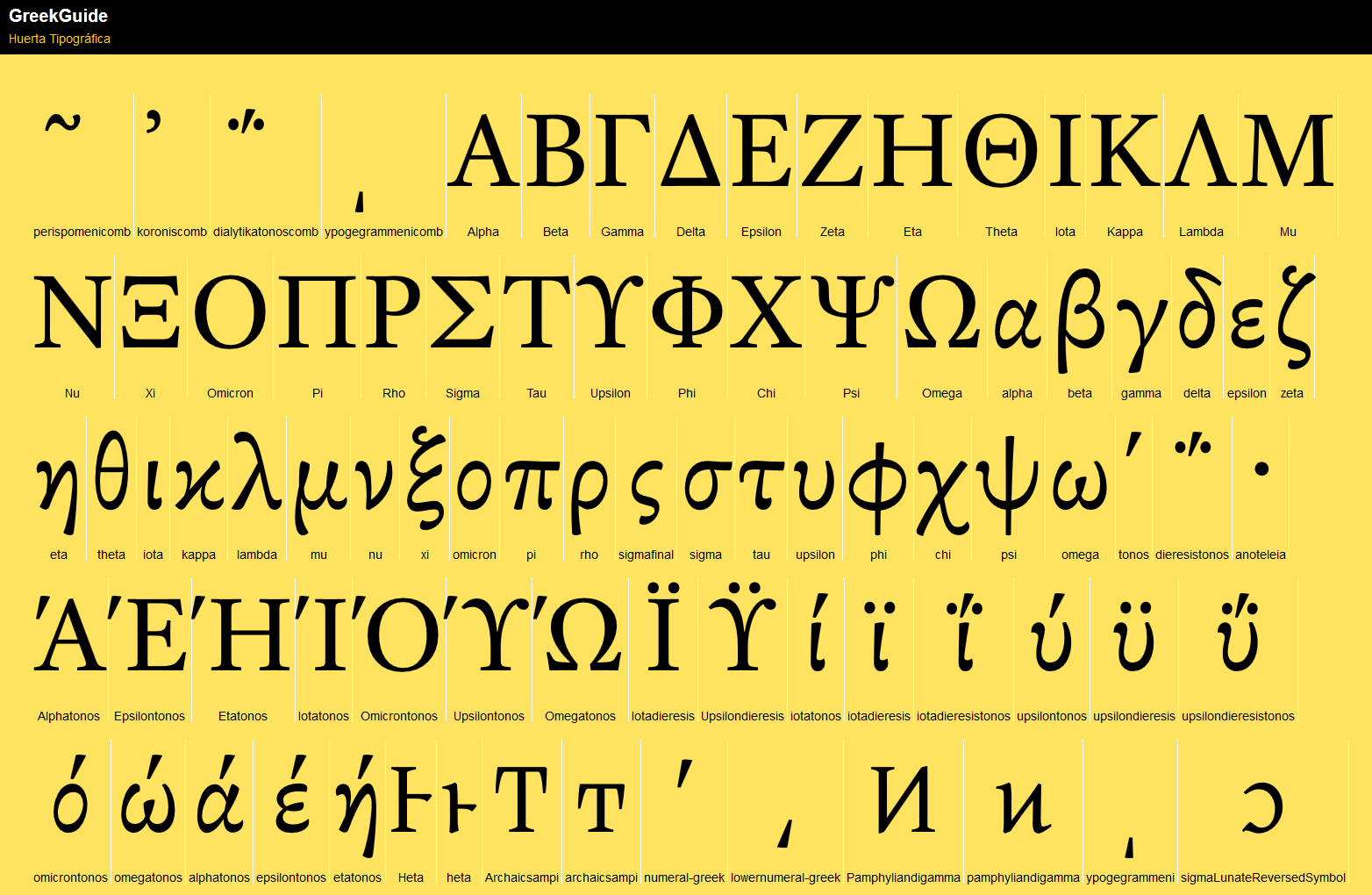
GreekGuide is a website for visualizing and comparing the greek alphabet in different fonts and contexts.

Website for visualizing and comparing the devanagari alphabet in different fonts and contexts.
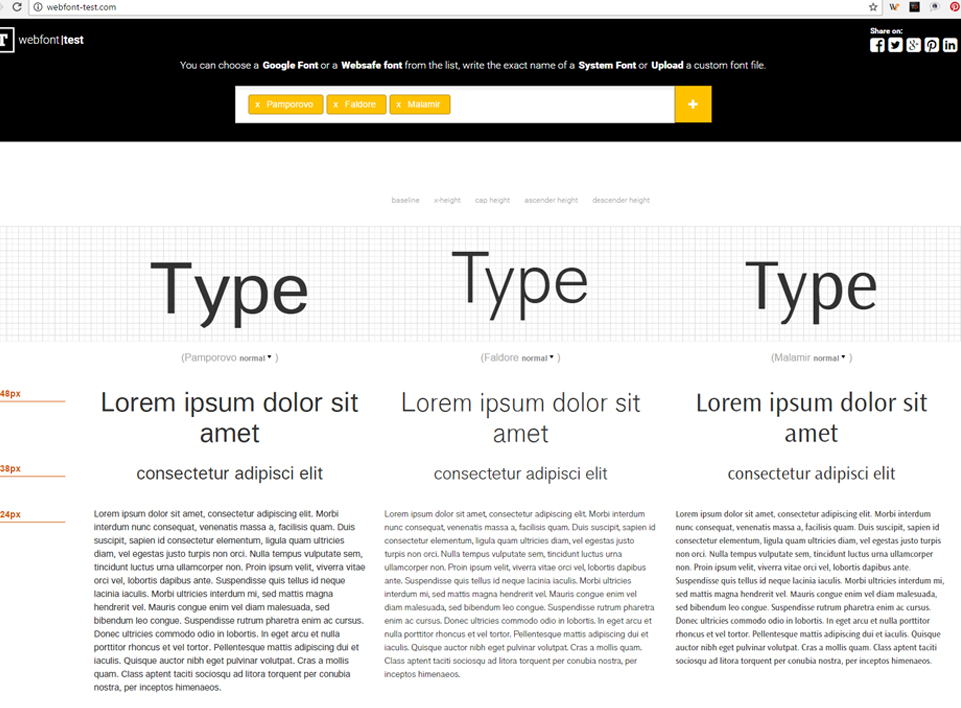
Webfont|test is a website, where you can choose a Google Font or a Websafe font from the list, write the exact name of a System Font or Upload a custom font file for test and compare. Webfont|test is a free test utility.
Typecast is a free design tool for prototyping web type, web pages & RWD. Create visual & semantic designs. Check for readability & rendering. Quickly create fluid, HTML/CSS prototypes you can test on real devices.

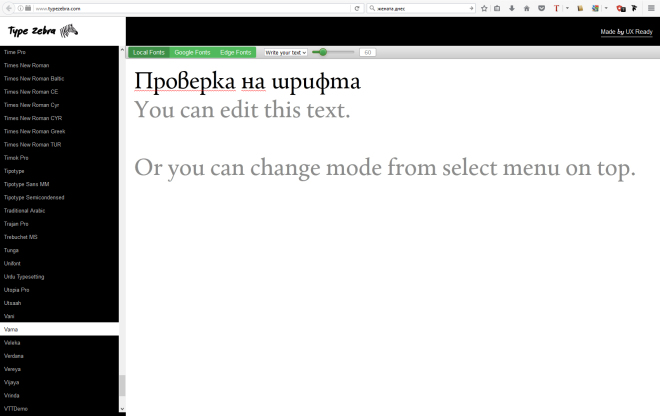
Type Zebra is a Font Tester. Test your fonts in a web browser and try fonts online for free. Compare local fonts with Google Fonts and Adobe Edge Fonts.

Font dragr allows you to easily test custom fonts, through the @font-face at-rule, without the need for any CSS knowledge or coding.

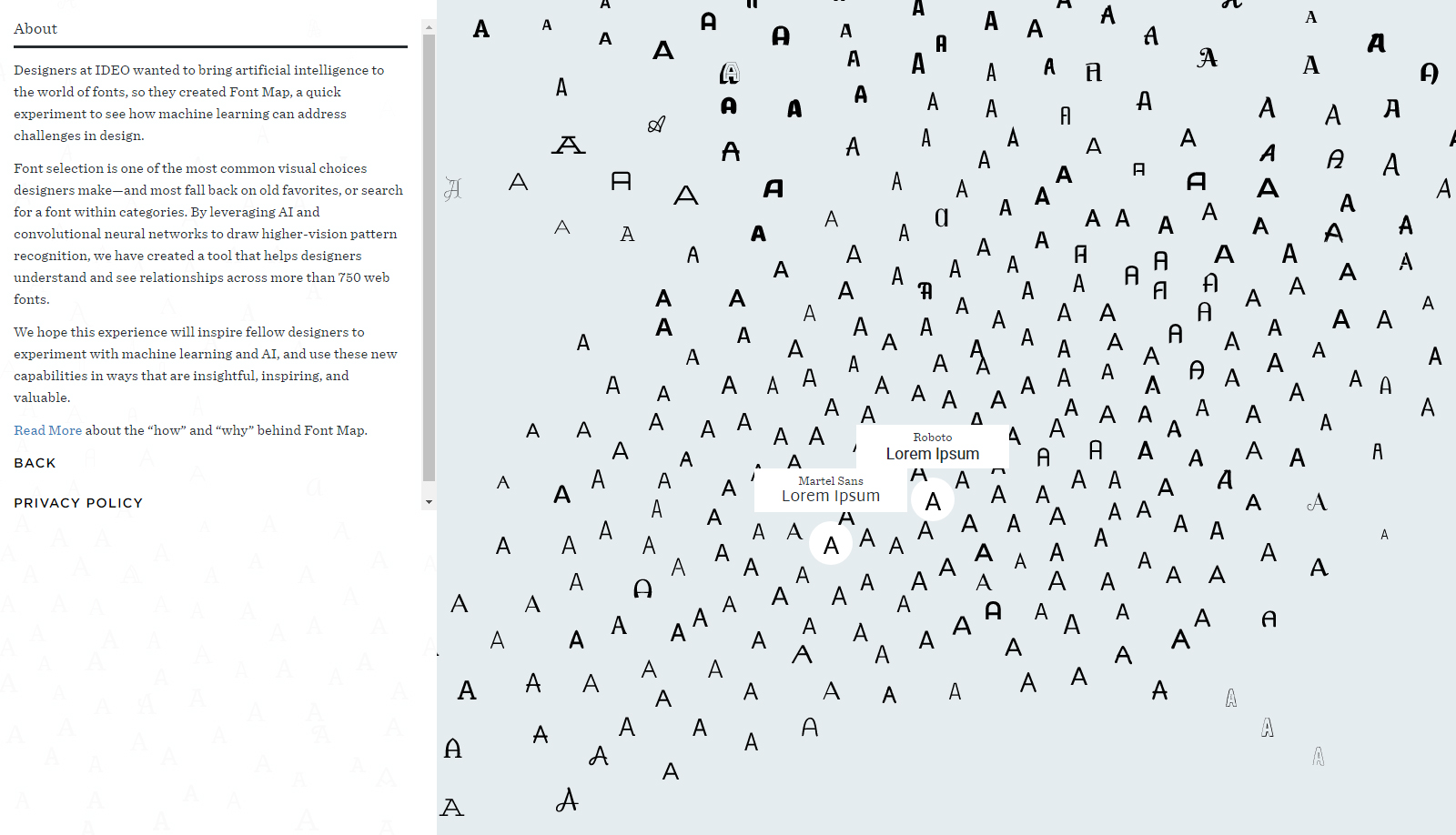
Designers at IDEO wanted to bring artificial intelligence to the world of fonts, so they created Font Map, a quick experiment to see how machine learning can address challenges in design. Font selection is one of the most common visual choices designers make—and most fall back on old favorites, or search for a font within categories. By leveraging AI and convolutional neural networks to draw higher-vision pattern recognition, we have created a tool that helps designers understand and see relationships across more than 750 web fonts. We hope this experience will inspire fellow designers to experiment with machine learning and AI, and use these new capabilities in ways that are insightful, inspiring, and valuable.
Lorem Ipsum Generator

Generator for randomized typographic filler text. Include latin and nonlatin language support.
Lorem ipsum is a pseudo-Latin text used in web design, typography, layout, and printing in place of English to emphasise design elements over content. It’s also called placeholder (or filler) text. It’s a convenient tool for mock-ups. It helps to outline the visual elements of a document or presentation, eg typography, font, or layout.

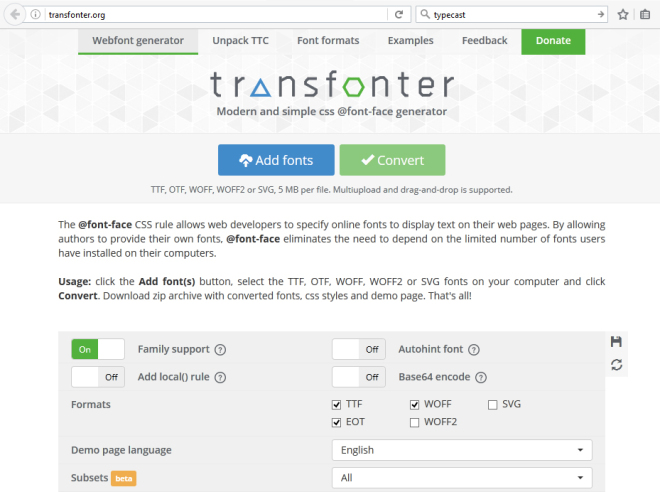
Webfont generator. The @font-face CSS rule allows web developers to specify online fonts to display text on their web pages. By allowing authors to provide their own fonts, @font-face eliminates the need to depend on the limited number of fonts users have installed on their computers.
Usage: click the Add font(s) button, select the TTF, OTF, WOFF, WOFF2 or SVG fonts on your computer and click Convert. Download zip archive with converted fonts, css styles and demo page. That’s all!
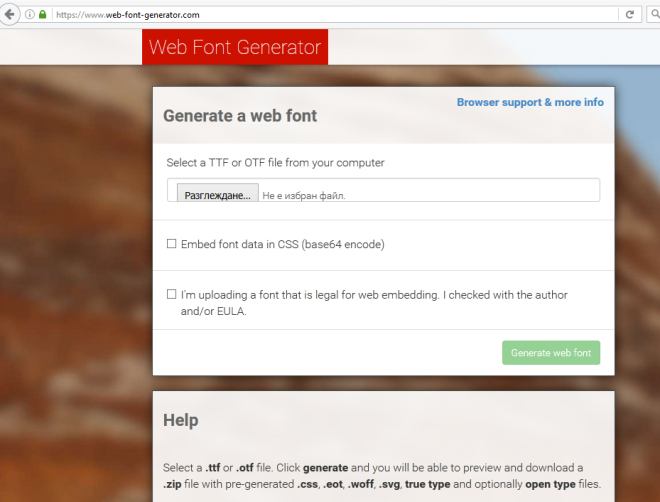
Web Font Generator

Generate a web font. Select a .ttf or .otf file. Click generate and you will be able to preview and download a .zip file with pre-generated .css, .eot, .woff, .svg, true type and optionally open type files. Place those files on your website, edit CSS files to point to the uploaded font and you are done!
A type diff tool that visually contrasts the differences between two fonts. Currently supports fonts from the Google Web Fonts library and any system fonts. Best if viewed on the latest version of modern browsers.
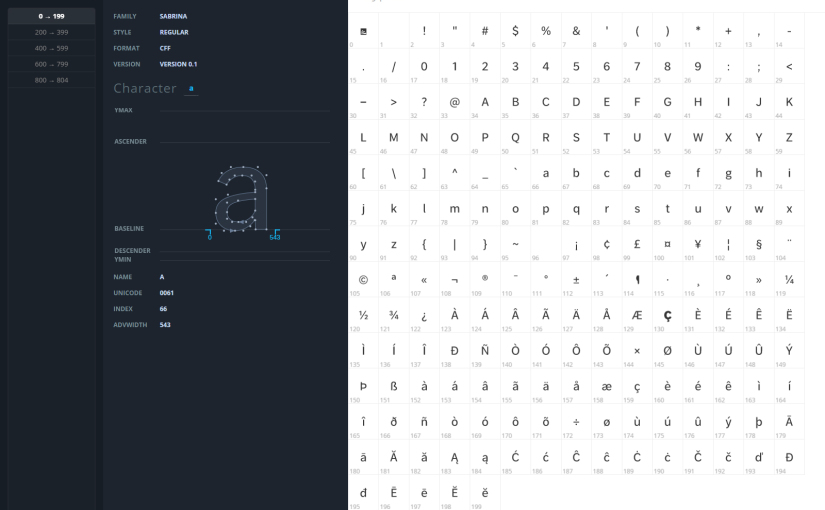
Online Character Map
Online character map for installed or even not installed fonts. Choose your preffered font and you’ll see interesting information for it.
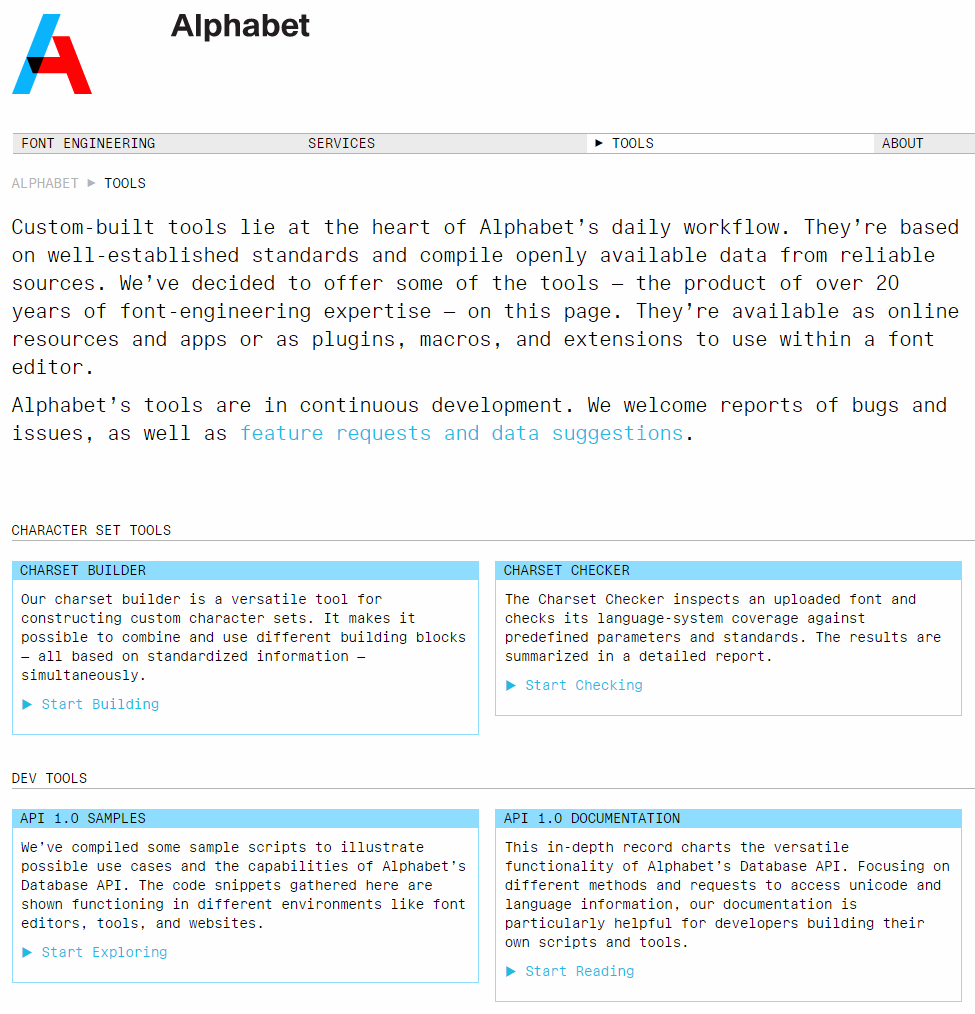
Custom-built tools lie at the heart of Alphabet’s daily workflow. They’re based on well-established standards and compile openly available data from reliable sources. We’ve decided to offer some of the tools — the product of over 20 years of font-engineering expertise — on this page. They’re available as online resources and apps or as plugins, macros, and extensions to use within a font editor.
Alphabet’s tools are in continuous development. We welcome reports of bugs and issues, as well as feature requests and data suggestions.
CHARACTER SET TOOLS
DEV TOOLS
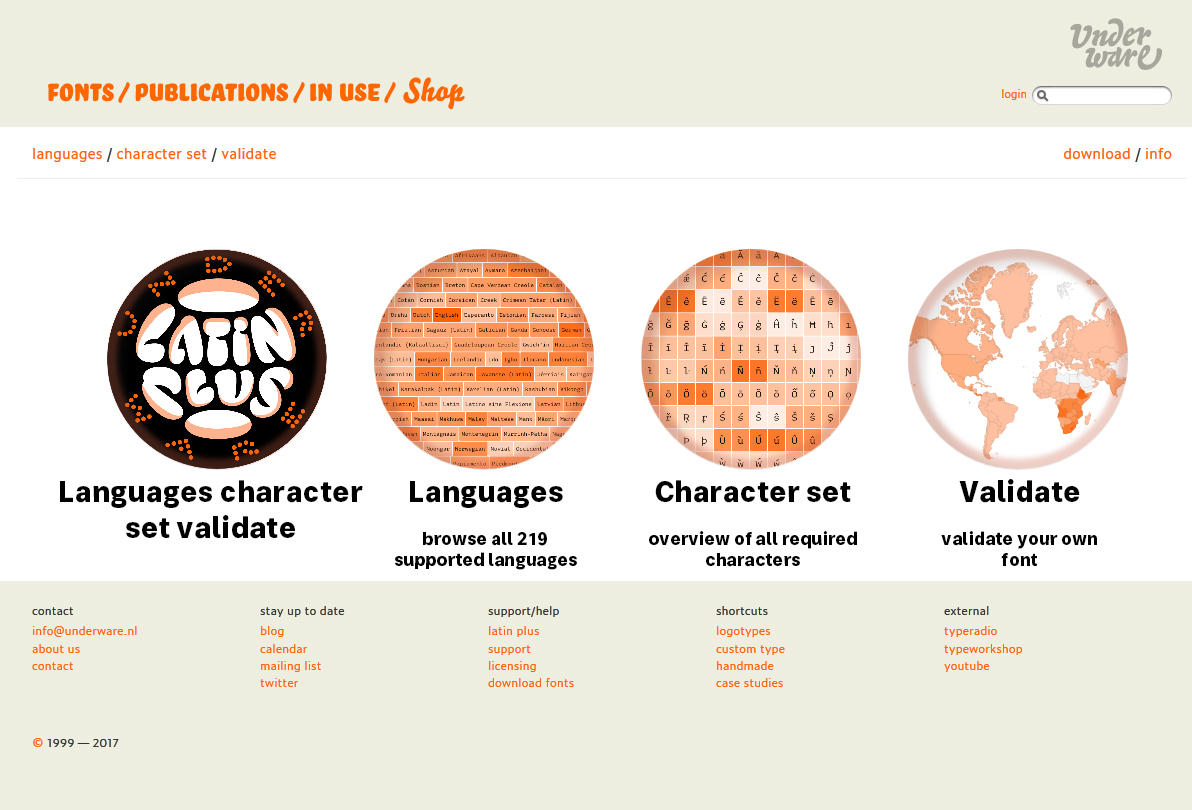
Underware Latin Plus

Underware Latin Plus
Underware Latin Plus is a character set developed by Underware, supporting over 200 Latin languages. This character set, which includes 446 characters in total, is created to offer decent language support for fonts. All characters are mapped to languages, because they go hand in hand. A detailed overview of the Latin Plus character set and its languages is presented here.
Languages
The overview of languages which are supported by (all) Underware fonts is shown in a heatmap, representing the number of speakers. A mouseover reveals related languages, not based on the language family tree but on diacritics usage. Currently 220 languages are listed. Note: this is not an all-embracing universal language database. Dozens of researched languages have been excluded for various reasons. For example: some languages require characters which don’t have a Unicode, or because there aren’t any design standards for some required exotic characters. Read more about these decisions in the case-study Notes on Underware Latin Plus.
Characters
The overview of characters which are included in all Underware fonts. Diacritics are shown in a heatmap, representing the amount of (native) speakers. A mouseover highlights related diacritics: diacritics which are essential companions of the selected diacritic.
Validate
Upload your font and see which of the Underware Latin Plus languages are supported. Be aware that we have high standards (like a required IJacute for full Dutch support), which are not common everywhere.

Test if a given font covers all characters in a provided text.
Use this page to test if a given font provides the characters necessary to render a given text.
1. Install the font you’d like to test
If you don’t know how to install fonts on your computer, this tool probably isn’t for you. 🙁
2. Install a fallback font (optional)
By default, characters in your sample text not covered by the tested font will appear blank, thanks to the special-purpose Adobe Blank font, which is served by this web page.
If you would like to mark missing characters more prominently, install either the Unicode BMP Fallback Font or the Last Resort Font on your computer. (Due to the special properties of these fallback fonts, they cannot be served by this web page in a reliable manner.)
3. Enter the name of font you’d like to test
Replace “Comic Sans MS” below with the name of the font whose coverage you’d like to test.
4. (optional) Specify a language code
If you know or suspect that the tested font substitutes glyphs based on the document language (e.g., Ș for Ş in Romanian texts), you may specify a language tag, e.g., en for English, ro for Romanian, tr for Turkish. Leave the field empty for “unspecified language”, i.e., the default behavior.
5. Paste your sample text and click on the button
Create PNG specimens of well-known (and some obscure) fonts.
No-cost web fonts with ẞ (capital eszett, U+1E9E).
Most fonts are free or no-cost. Don’t worry: you can specify much nicer colors (as well as sizes and sample texts.) The samples shown above are purely random. Try reloading the page!
Дизайнерские шрифты
Создание сайтов, афиш, рекламных баннеров, плакатов, иллюстраций и всего остального, где есть текстовые надписи, невозможно без решения вопроса о выборе шрифта, и правильное его решение, особенно если дизайн минималистичен, имеет определяющее значение. На данный момент в сети существует великое множество различных шрифтов, и чтобы найти тот самый, единственный, порой необходимо пересмотреть кучу сайтов по этой тематике, и вовсе необязательно, что результат вас удовлетворит. Поэтому каждый графический дизайнер хочет иметь в своем арсенале подборку красивых дизайнерских шрифтов, с которыми любой его дизайн заиграет новыми красками, станет поистине удивительным и уникальным.
Для начала следует знать, что дизайнерские шрифты это не какая то особая группа шрифтов, а просто шрифты, наиболее подходящие для оформления и дизайна, и которые можно использовать в любом графическом редакторе, будь то Photoshop, Gimp, CorelDraw, Paint или любой другой. Наш сайт удобен прежде всего тем, что нет необходимости качать и устанавливать себе все шрифты, есть возможность просмотра шрифта онлайн, вам необходимо всего лишь ввести в соответствующее окно нужную вам фразу и вы тут же увидите, как именно она будет выглядеть при написании этим шрифтом. Обращаем Ваше внимание, что не все шрифты имеют начертание в кириллице, и если Вы ввели в качестве примера русское слово, а шрифт не отображается или отображается некорректно, то значит шрифт существует только в латинице. Далее, при желании, вы можете бесплатно скачать дизайнерский шрифт, как это делается мы писали в статье как скачать шрифт, и установить его себе, об этом было рассказано раннее, как установить шрифт.
Мы постарались разместить у себя самые лучшие дизайнерские шрифты, которые есть в сети интернет. Надеемся, что они будут вам полезны. Успехов вам в вашем творчестве!
Шрифты Онлайн
Вашему вниманию предлагается сайт для подбора шрифтов онлайн.
Мы предлагаем к ознакомлению довольно внушительную коллекцию красивых шрифтов, аккуратно расположившуюся в нашем каталоге. Самыми популярными разделами с русскими шрифтами, являются готические, декоративные и рукописные шрифты, особо хотелось бы выделить раздел с граффити шрифтами ставшие популярными в последнее время.
Сайт шрифты онлайн удобен тем, что Вам не придется скачивать шрифт, чтобы узнать как он выглядит, достаточно просто ввести фразу, которую Вы бы хотели видеть, в качестве примера отображения шрифта (по умолчанию «Fonts Online»), так же дополнительно все символы и буквы алфавита, входящие в шрифт, отображаются на самой странице шрифта.
Подбор шрифтов
Наш сайт предназначен в первую очередь для дизайнеров, но его возможности оценит любой человек, ценящий свое время и предпочитающий работать с удобством.
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.

Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.
Скачивание шрифтов
Хотим заметить, наш уважаемый посетитель, что скачать шрифты бесплатно можно, но если шрифт распространяется с ограничениями, то скачивать можно только в ознакомительных целях ведь если Вы хотите использовать шрифт в коммерческой деятельности, да и просто использовать, то необходимо обратиться к автору шрифта за разрешением. Copyright, условия распространения, контакты авторов или правообладателей часто указаны в описания шрифта.
В свою очередь обращаюсь к авторам и правообладателям. Если на нашем сайте Вы нашли Ваш шрифт и не хотите его здесь видеть, то сообщите нам об этом (форма для связи) и мы его незамедлительно уберем.
Бесплатные шрифты
В нашем каталоге есть раздел бесплатных шрифтов, все шрифты которого распространяются свободно либо полностью бесплатно. Надо заметить, что часто, создатели шрифтов ограничивают способ их применения под свободной лицензией, например некоторые шрифты можно свободно использовать в не коммерческих целях, но в коммерческой только после покупки шрифта.
Если в описании шрифта точно не указана его бесплатность, то нужно связаться с автором либо правообладателем шрифта и уточнить возможности его использования.
Что такое шрифт?
В каталоге хранятся одни из самых популярных шрифтов современного Интернета:
Наши шрифты хранятся в формате ttf или otf и прекрасно работают в любой современной операционной системе и подходят для работы в Photoshop и любой другой программе.
С уважением, Администрация сайта Шрифты Онлайн.